INFORMATION
お知らせ
おはようございます、CMSだとDrupalが気になっていますが、
中々手を出せずに、Wordpressでなんとかしてしまおうとする水切です。
インストールしたばかりのWordpressでは、記事を投稿する部分が、
「タイトル」「本文」「カテゴリー」とあり、「本文」の部分に、
自由に入力できるので、幅広い用途に対応できます。
しかし、自由であるため、担当者などの業務やルーチンワークとして、
ホームページを更新したい場合は、何かと不都合もありました。
例えば、更新内容が定型の項目などで、
毎回それに対して入力するだけでよい場合などです。
(商品紹介、リストなど)
カスタムフィールドテンプレートが便利
完全オーダーメイドで作るCMSなどの場合、例えばお店のポータルサイトであれば、
お店の名前、住所、電話、地図、営業時間など、決まっている部分を
入力する項目として用意し、そこへ入力するだけで良い管理画面を用意します。
WordPressの場合は、記事本文入力に項目の様式だけ用意し、
コピペで貼付け、表をメンテナンスしていくという方法はありますが、
毎回、様式をコピペするのが手間…となってきます。
こんな時に便利なのが、カスタムフィールドテンプレートの利用です。
記事本文入力の下にさり気なくある項目ですが、
ここを作りこむことで、定型のフォーマット入力を楽に行うことが出来ます。

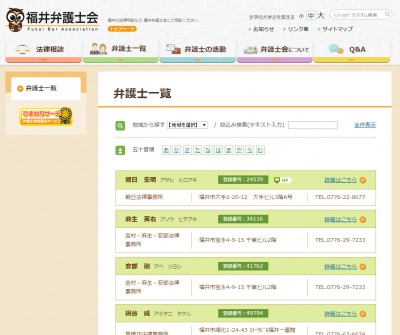
(福井弁護士会の弁護士一覧にてカスタムフィールドを利用)
福井弁護士会では、弁護士一覧の情報更新において、カスタムフィールドを利用しました。
各項目について入力するだけで、ページとして定型のものが生成されるため、
非常にメンテナンスが楽になります。
ただ、項目を先に用意して置かなければならないので、
事前打ち合わせをしっかり行うことと、
「項目」の追加時には手間や費用が発生してしまうことがあります。
(記事本文を利用した場合は、項目の追加や削除などのイレギュラーに対応しやすい)
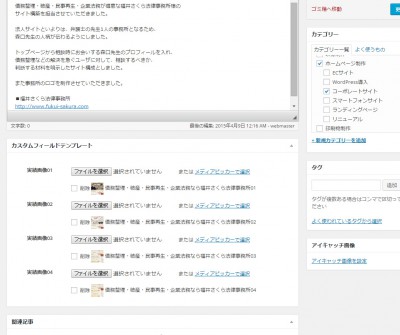
画像の投稿にも対応するカスタムフィールド
このカスタムフィールドは、文字だけでなく画像の投稿も可能です。
例えば、このホームページだと製作実績に利用しており、

(記事本文の表示)
と製作実績詳細ページの最初に表示される切替画像を定型で入れ込むのに利用しています。
その下には、本文が表示されますので、ファーストビューでまずは事例を定型で見ていただき、
その詳細内容については、下の本文入力部分で、自由に事例に合わせた内容にて記載しています。
この方式だと、決まったフォーマット表示やデザインで統一イメージを与えたい
ショッピングサイトやカタログとして商品を紹介しているブランドやメーカサイトなどに有効です。
また、記事本文でのページ詳細の深堀りができるのも魅力です。
このようにカスタムフィールドの利用で、
Wordpressによるホームページ更新の幅を持たせることが出来ます。
最後までお読みいただき、ありがとうございました。
 |
水切に聞いてみたいことがあれば、お気軽にどうぞ。 ■Facebookのメッセージで聞いてみる ■お問い合わせフォームで聞いてみる |