INFORMATION
お知らせ
WordPressって、触れば触るほどマニアックになっていくな…と痛感している水切です。
MovableTypeやDNNなどを他のCMSを触ってきた感覚だと、管理画面でどうにかするというよりは、phpでどうにかしてしまうという印象です。
さて、そんな中、今まであまり気にしていませんが、「固定ページ」と「投稿(ページ)」って何が違って、どう使い分けるんだろう?という話が出たため、ちょっと調べてみました。
決まった使い分けは特に無い印象
経験則上そうしてきたし、他のみんなもそうだったという確認にはなりましたが、こう使いなさい!というものはなく、こう使うといいのでは?という感じでした。
例で言うと、「投稿」についてはWordPressがブログソフトとして出来ている様に、普通に記事を投稿し貯めていく、そしてそれを色々な切り口で一覧に見せることで、閲覧者が記事を探したり、読み進めやすくすることに向いています。
「固定ページ」は単体のページ、例えば会社案内のホームページの場合、会社案内であったり、お問合せページなど、単独で存在するページに利用します。
大きな違いとしては、「投稿」が記事を投稿した段階で、記事を見に行くリンクなりが生成され、閲覧が可能になるのに対し、「固定ページ」は見に行くリンクを設置しなければ、どこからも見に行くことができない点です。
これは、SEOにも関係しており、記事などストックすることでSEO上の効果を得ようとした場合、「投稿」が向いているとは思われます。
ただ、「投稿」で機械的に生成された各リンクより厳選したリンクとなる方が良いと考えると、「固定ページ」で厳選したリンク(ページ内容に最適化した誘導)を付けた方が有意義かと思いますので、あくまで利用用途によって判断するのが良いと考えます。
固定ページの使いどころ
では、基本的に「投稿」を利用すれば良いとなるわけですが、「固定ページ」の使いどころとは?
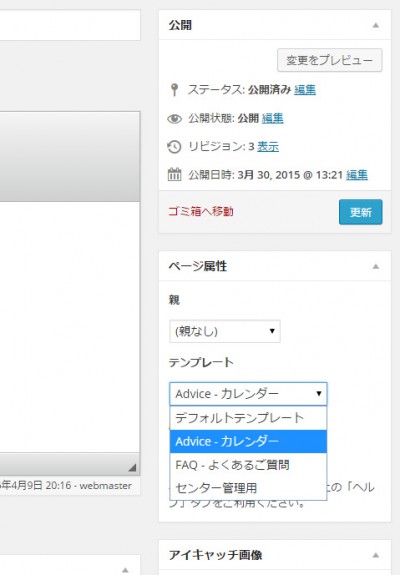
「固定ページ」ごとにデザインを変える場合です。
「固定ページ」ではページごとに設定を行っておくことで、ページデザインを選択できます。これは、例えば左右にあるサブナビ(メニュー)を変えたい場合などに役立ちます。
通常だと、この部分だけWordPressに入れず、静的ページ(HTMLページ)として入れれば良いとなりますが、管理を運営される方に渡す場合(日々のホームページ更新作業が発生するなど)やプラグインなどがサイト全体に係る場合(スマートフォンの切替えやWelcartでECサイトを作成するなど)にこの方法が有効となってきます。
具体的には、WordPressのショッピングカートであるWelcartでホームページを構築した場合、特定商取引法ページなどにも「カートを見る」ボタンを設置するためにこの方法をとります。
少し面倒なイメージもありますが、結果としてWordPressのブログ記事もショッピングカートのシステムも一体感のある統合したデザインをとれるようになり、ホームページが回遊しやすくなります。(EC-Cubeと別のブログを設置した場合は、それぞれのデザイン上のナビの有無などから無意識に離脱する可能性も…)
WordPressを少しカスタマイズする必要はありますが、WordPressをCMSとして作り込む場合には、便利な使い分けとなります。
Welcartにご興味がありましたら、こちらもどうぞ。
■Welcartを選ぶ理由について
WordPressのプラグインで追加できるショッピングカートWelcartについて。
■WordPressのショッピングカートWelcartって?
WordpressとEC-Cubeを少し比較してみました。それぞれに良い所があります。
最後までお読みいただき、ありがとうございました。
 |
水切に聞いてみたいことがあれば、お気軽にどうぞ。 ■Facebookのメッセージで聞いてみる ■お問い合わせフォームで聞いてみる |